Help Docs
Merging images into templates is one of the most common yet complex tasks. You can easily populate images, QR Code, Bar code, signatures, etc. into your templates using EDocGen.
It offers two ways to populate images.
The system allows you to dynamically set the image dimensions in the template itself. Let's say you have a large image of 2100*1800 size but only have space for 465*400 in the template. Then, you can set the desired image dimensions in the image tag of the template. The resized image would be populated. The system also allows the batch population of multiple images.
The following sections describe how to populate dynamic images into your DOCX and PDF templates.
The first step is to add dynamic tags in the template at the location where you want the merged images to appear.
{%photoimg1 type=”image” height=”400” width=”600”}
{%photoimg2 type=”image” height=”600” width=”400”}
{%photoimg1} is the image tag id. You can use any name of your choice. Along with it, optionally you can specify the height and width of the populated image.
 Tag id is a single word without spaces. Ex: {%my_png_file}, {%photoimg}
Tag id is a single word without spaces. Ex: {%my_png_file}, {%photoimg}
This is an optional step. If you are going to populate through image URLs, you may skip this step.
Uploading images into the system and using those images for the population gives you greater control. You can restrict your users to using only these images for dynamic filling.
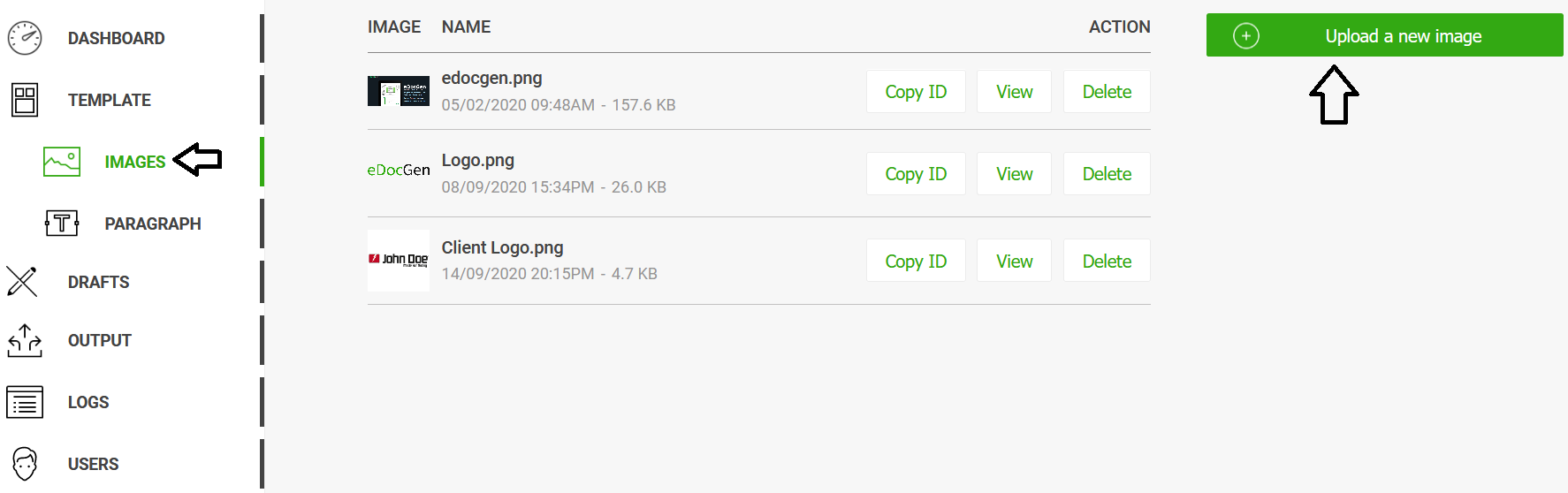
Under the template in the left-nav, you find a sub-tab for images. Click on the '+' icon to upload images.

Image URLs
If you're looking to populate JSON data, please see the below example. Here we're populating images through URL.
[
{
"Name": "Rick & Morty 1",
"image1 type=”image” height=”400” width=”600”": "https://images-na.ssl-images-amazon.com/images/I/91MteSqsrJL.jpg",
"image2 type=”image” height=”600'” width=”400”": "https://images-na.ssl-images-amazon.com/images/I/91MteSqsrJL.jpg"
}
] For the above image tags, the system produces identical images with different dimensions. Make sure to use the same image dimensions in your template as in JSON. If they don't match, the image wouldn't be populated.
For the XML and Excel populations, follow the same approach.
Fill Uploaded images
If you're planning to use uploaded images for the JSON population, the following are the two approaches.
[
{
"Name": "Rick & Morty 1",
"image1 type="image" height="400" width="600"": "91MteSqsrJL",
"image2 type="image" height="600" width="400"": "91MteSqsrJL"
}
]
If you are using the fillable form (data capture form) to populate the template, you would see drop-downs of images, you uploaded into the system. Select from the drop-down to populate them into the template.
Base64 Image population
Apart from regular images, EDocGen also supports the Base64 population. Add "data:image/jpg;base64," or "data:image/png;base64," prefix to the Base64 JSON string. The system uses this information to populate it as an image in the template.
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAABHNCSVQICAgIfAhkiAAAAAlwSFlzAAALEwAACxMBAJqcGAAAATBJREFUWIXt1zFKA0EUxvFfoicQBIUUsbK2SCFaWgfSeQNbjyB4ARvtBFtB7PQK2mmCHkCwCAiCfbKxyCybIm4ygThb5MHwHvuG/f5vZ94sw9g66GGA0ZLHMGh1TIgvW3TayHKIXiKAEbq18NnXpLGsFkiSWT2leCUA1mfkW+iHuI1LnOE6QqOBp0UB+vgM8XfwPxPP5rFSjcovQVtR+X7weziO0NgsS67aMDnAPHvgK8RHOMcFbiM0tnG/KMCLouWawX/gOQKgWZas/BK0FBXsBr+DwwiNrbLkqg2TA8zaAyeKo/gAp7jBQ4TGJq4WBXhUtGE+t4u7CIBmWbLyS9CYmJP/1TbMqGrKO/60VRtWAiBLqD+s4z0hwBvjC2ImzeW0nZN0jA+Y4T8ID/Cai/8ClIW5oW3HL4IAAAAASUVORK5CYII= Below is an example HTML code. It downloads the image and renders it into the canvas. The same canvas will be uploaded to EDocGen as an image.
<html>
<body>
<canvas id="myCanvas" width="250" height="300" style="border:1px solid #d3d3d3;">
Your browser does not support the HTML5 canvas tag.</canvas>
</body>
<script>
token = "uHCJRs5JWnZ06HWsecs"; //use your token
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
var img = new Image();
img.crossOrigin = 'anonymous';
img.onload = function() {
ctx.drawImage(img, 0, 0);
c.toBlob(function(blob){
var xhr = new XMLHttpRequest();
var data = new FormData();
data.append('image', blob, 'filename.png');
xhr.addEventListener("readystatechange", function () {
if (this.readyState === 4) {
var imageId = JSON.parse(this.responseText).id;
console.log('uploaded image id:', imageId)
alert(imageId);
}
});
xhr.open("POST", "https://app.edocgen.com/api/v1/image");
xhr.setRequestHeader("x-access-token", token);
xhr.send(data);
});
}
img.src = 'https://thumbs.dreamstime.com/b/good-morning-sign-board-arrow-good-morning-sign-board-arrow-beach-sunshine-background-120878134.jpg';
</script>
</html>